
Project: NPL Campaign Plataform
PDG was one of the biggest construction companies in Latin America for the last decade. Casion was responsible for the digital performance with their ad agency and I was the UX lead in all projects.
‘Na Ponta do Lápis’ (a.k.a. NPL) was the most important campaign of the year and we were responsible to beat digital goal during a bad year for Brazil’s economy.
about the project
PDG had over 200 buildings with a great number of units available all over the country. “Na ponta do lápis” was their own Black Friday: they would take all of their units and put it on sale for 45 days. Aside from the digital campaign, they put realtors in shopping malls, events and increased the number of professionals in the point of sales.
The main KPI of the platform was, of course, selling the available units.
the process
What we did to get the project done:
We researched recent property buyers and noticed that the greatest inconvenient when they were choosing buildings was working with realtors who didn’t understand their real goals as clients and, most of the time, they tried to push something that didn’t suit their needs. It was the same situation with the websites and advertising itself: it was known that the user was looking for places to buy, but the recommendation never matched what it was intended.
The challenge was to get a platform that would be easy to use, however, flexible enough to change and to recommend personal content to the clients. Working with the ad agency, we planned the full timeline of the campaign, mapped the main clusters and started the design process defining personas and the most common scenarios that would be our main tool for the platform.
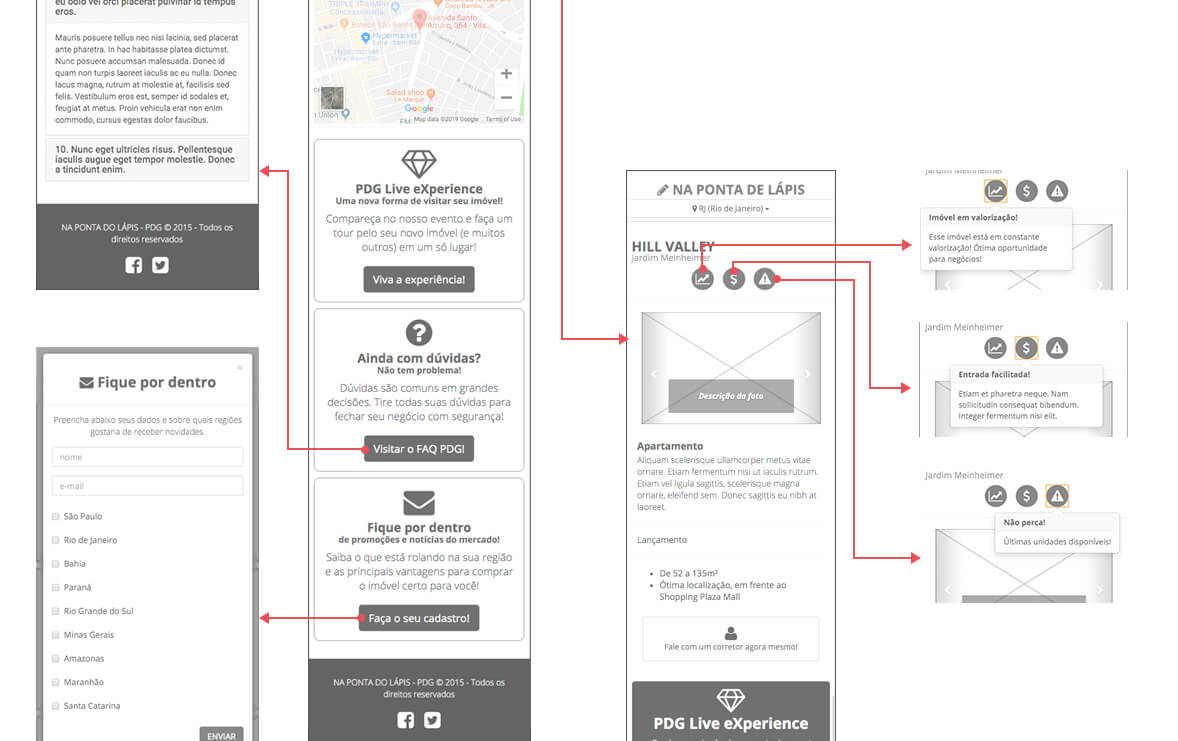
We created the responsive prototype to test with users the interface and its logic while the agency created the key visual.
We were able to work with sprints of one week and held daily meetings to guide the development team with more than just procedures and possible interactions, but with all the business needs so they could also contribute to improve the solution.
In the end, we got a campaign website that was able to set a score for each user according to its media origin and/or its navigation on the platform. Once the user tried a contact of any kind, we created a profile that would be synchronized with the sales team so they would know in real time what kind of building the client wanted, in what region and also which features interested them. If the same user returned to the site, the search result list would have a default sorting set according to the user’s score.
achievements
PDG was aiming to sell BRL 150MM in properties with a digital marketing during the 40-day campaign period. It was a daring goal that had not been accomplished in the previous two editions. The results of the solution were:
The digital sales objective was achieved after only 23 days from the campaign’s launch date.
The clusters that PDG had were improved and we got new ones that would be used for future campaigns, generating new personas for social media and CX projects.
The personalization of the platform allowed the media team to use deep linking with practically all levels needed, optimizing the investment throughout the entire campaign.
The leads the website generated were delivered to PDG and their sales team continued to work with them until December (3 months after the campaign was completed).
nice to know
As I've said before, a good work reaches more than just its results:
The score solution was so effective that it was used for the new PDG's website, using the same navigation logic as the baseline for their recommendation system.
let's get visual

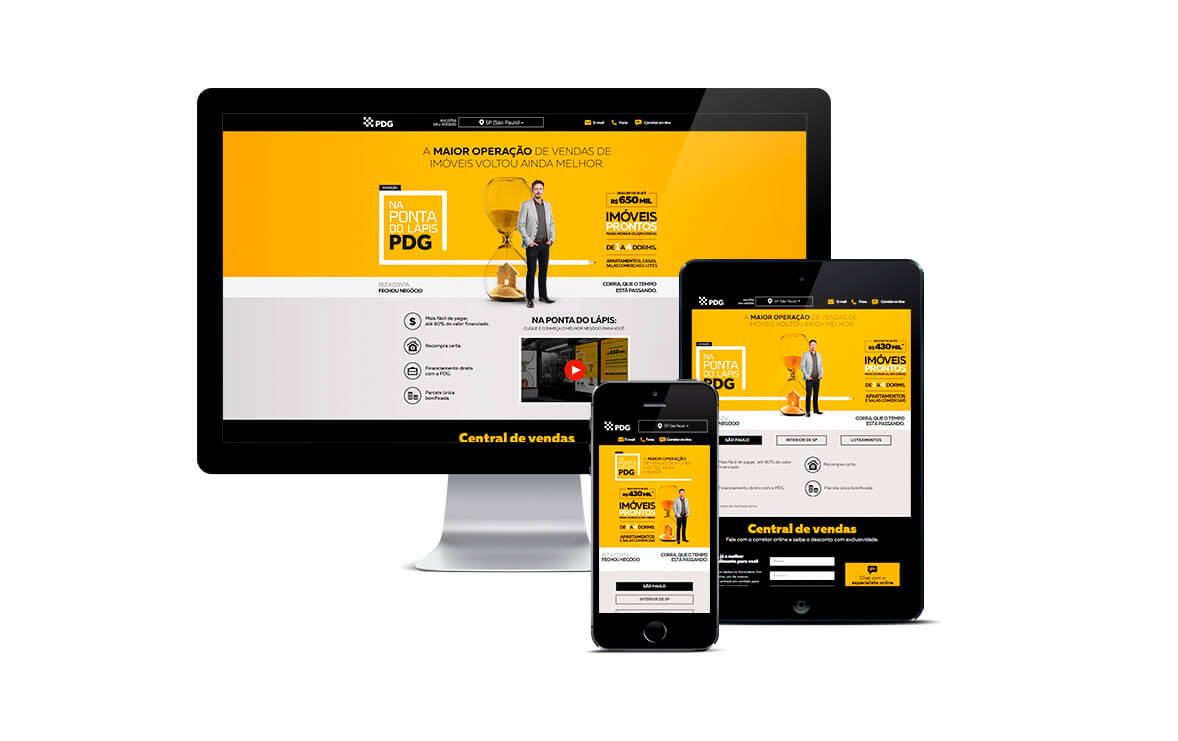
Final version in mobile, tablet and desktop.

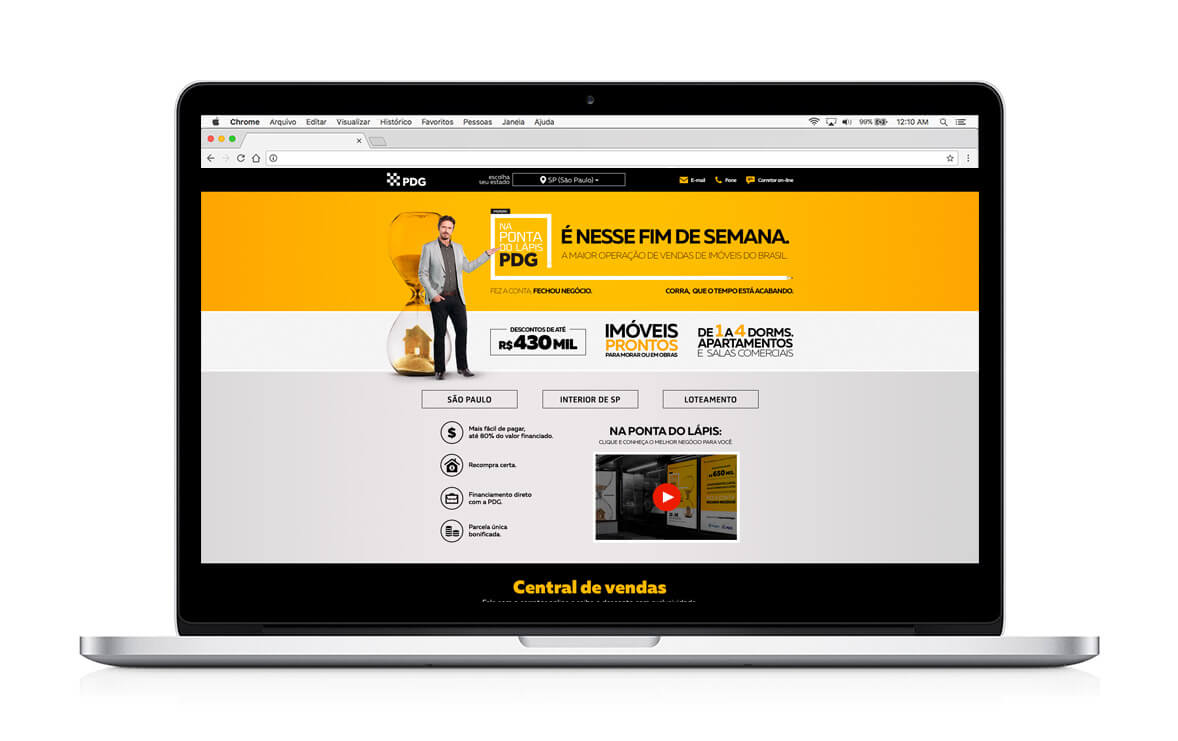
Desktop version of the Phase 2 of the campaign after the KPI was achieved.

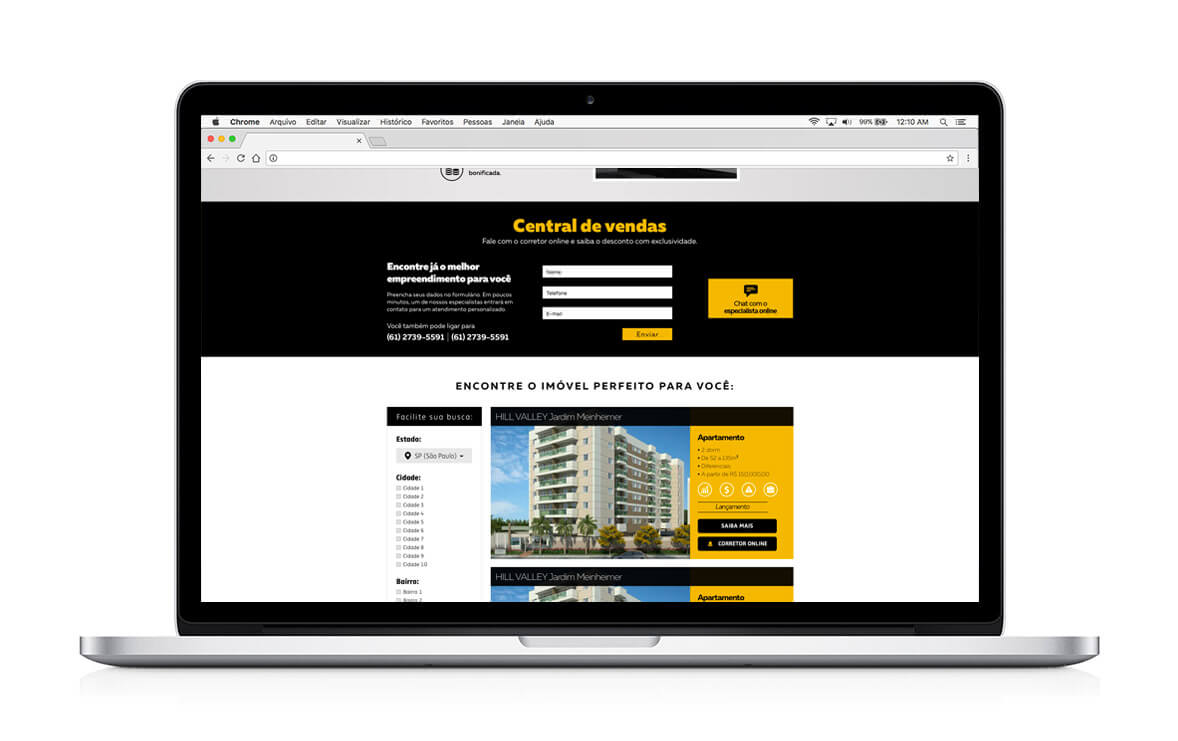
Simple form that to catch the lead with the option of using the PDG's direct chat.

Details page of the building with all its features.

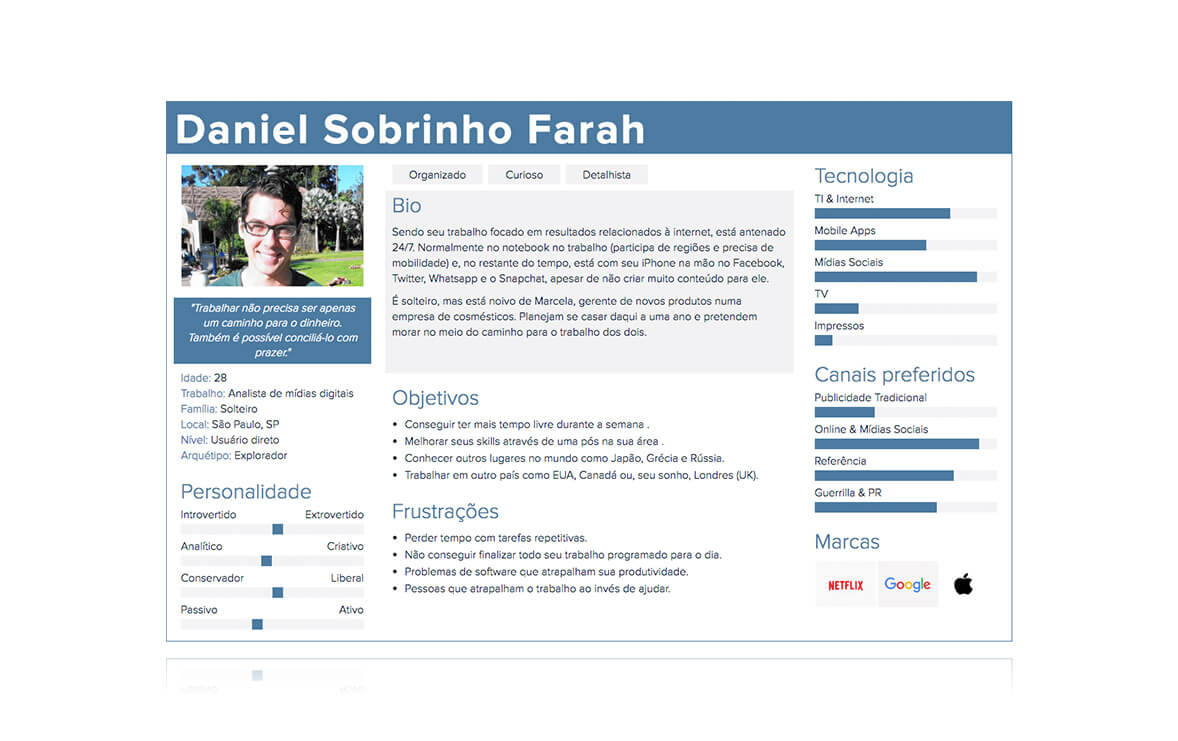
Persona used as reference for the website.

This is the flow of the solution. You can take a look at the responsive prototype: Responsive Prototype (HTML/CSS/JS)