
Project: Champions League Promo 2018
Being the world's most associated brand with the Champions League, every year Heineken prepares a promotion to take true soccer fans to watch the finals.
I’ve also worked for Rock in Rio, F1 and others projects. #Sharethedrama was my second UEFA campaign working with the Heineken Company.
about the project
I’ve worked with Heineken's campaign for UEFA 2017 as a project leader and, having the knowledge from the previous campaign, Heineken’s Marketing Team trusted Casion, where I’ve last worked as a UX Lead, to build the campaign platform from its conception.
The idea of the campaign was for the user to sign up in the website and register its invoice from Heineken products. Each invoice registered gave the user a chance to win an instant prize from a raffle of over 2000 items, and the right to participate in the weekly quiz about soccer. The users with the highest scores would be taken to a cruise in Greece to watch the finals.
The main KPI of the campaign was increasing the invoice numbers when compared to the previous year.
the process
We've had a tight deadline to deliver this new platform (less than a month). So we knew we had to "choose our battles" to get the best results. Once we aligned the Customer Journey with Heineken and the ad agency concerning their media campaign, we took these actions:
We used the 2017 website as a reference for our early user testing. With that, we were able to discuss what was working and what should be changed.
Looking at Google Analytics, we negotiated with the MKT Team to remove the 3rd step when the user registered the amount of products he bought to participate.
Analytics and user testing showed us that we needed a real focus on a solution that was mobile first - that's something that the big companies brag about embracing it, but they don’t put this in practice as they should.
It was Heineken IT Team's demand to run any campaign inside the Global CMS built in sitecore. So we considered that premise to design the user flows and avoid navigation conflicts for their clients.
Having the flows ready, we started the process of prototyping using HTML/CSS/JS (one of the differentials I’ve brought to Casion Tech Goodies), always responsive and thinking mobile first. After some rounds of concept and validation with the company, we increased the quality of the prototype to a medium-high fidelity solution so we could validate with real users as much as possible, while the development team was working on the backend.
With the platform running, we implemented the Google Analytic event tags and inserted Hotjar, so we could work with the BI team with optimizations for better results throughout the entire campaign.
achievements
We achieved great results in the campaign:
As odd as it may seem, for the first time the mobile version of a campaign’s website beat desktop’s conversion of invoices.
The main objective of the campaign was reached 3 weeks before its completion (12 weeks total).
The CPA (Cost Per Acquisition) was 52% more efficient than in 2017, allowing Heineken to invest significantly less money than they did in the previous year.
There was a total increase of 152% of invoices, and the average invoice per person was 2.1 higher than the previous year.
nice to know
A good work achieves more than just its results:
After this campaign, I was invited by Heineken to participate in a special media event explaining the importance of User Experience in the company’s daily decisions.
Other brands from Brazil, such as Eisenbahn and Itubaína, approached Casion to build their campaigns and official websites.
The Heineken team asked Casion Tech Goodies to use the 2018 solution as their official platform for their campaigns.
let's get visual

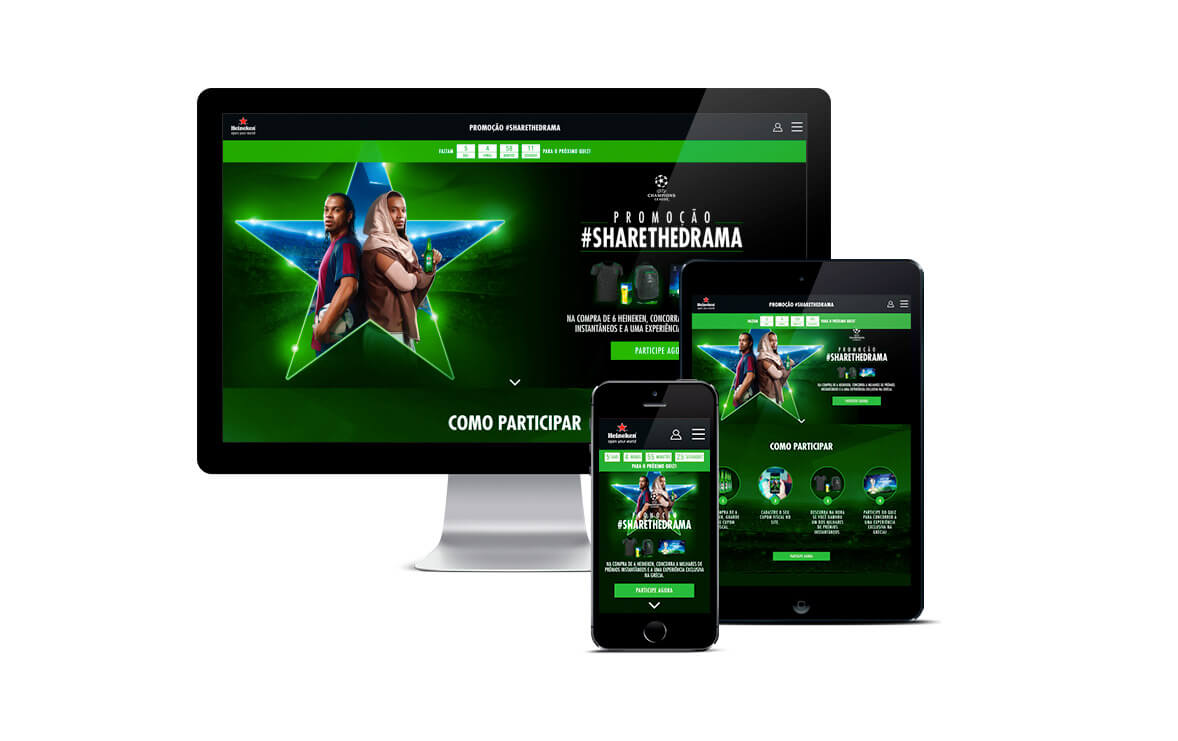
Final version in mobile, tablet and desktop.

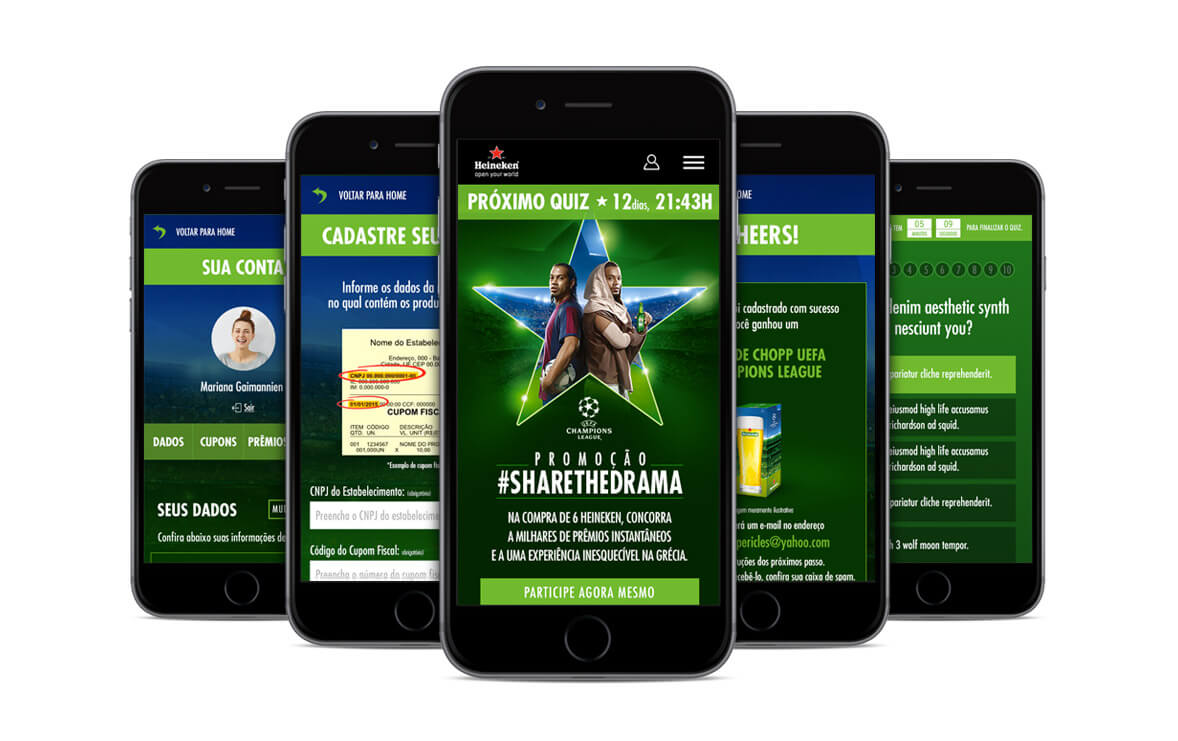
A few pages of the website designed for mobile devices.
(In order: My Account, Register invoice, Home, Success page, Quiz question).

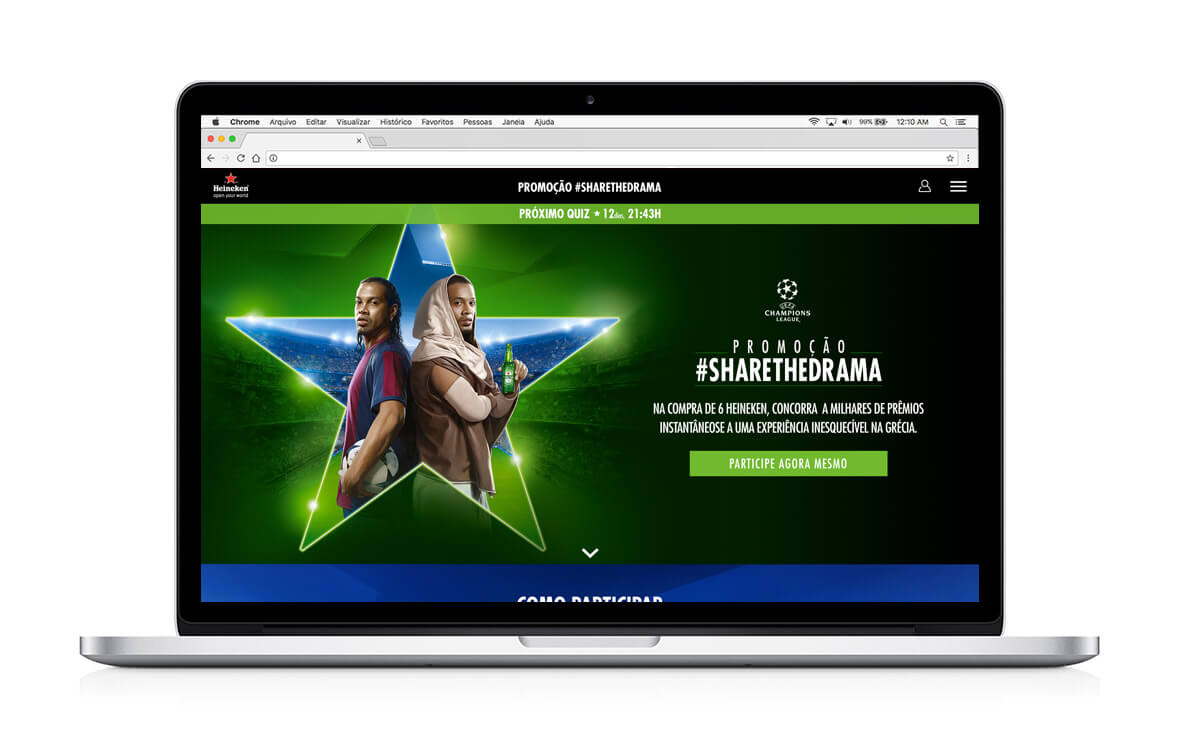
Desktop version of main page before the final user testing when the products of the promo were added in the main banner.

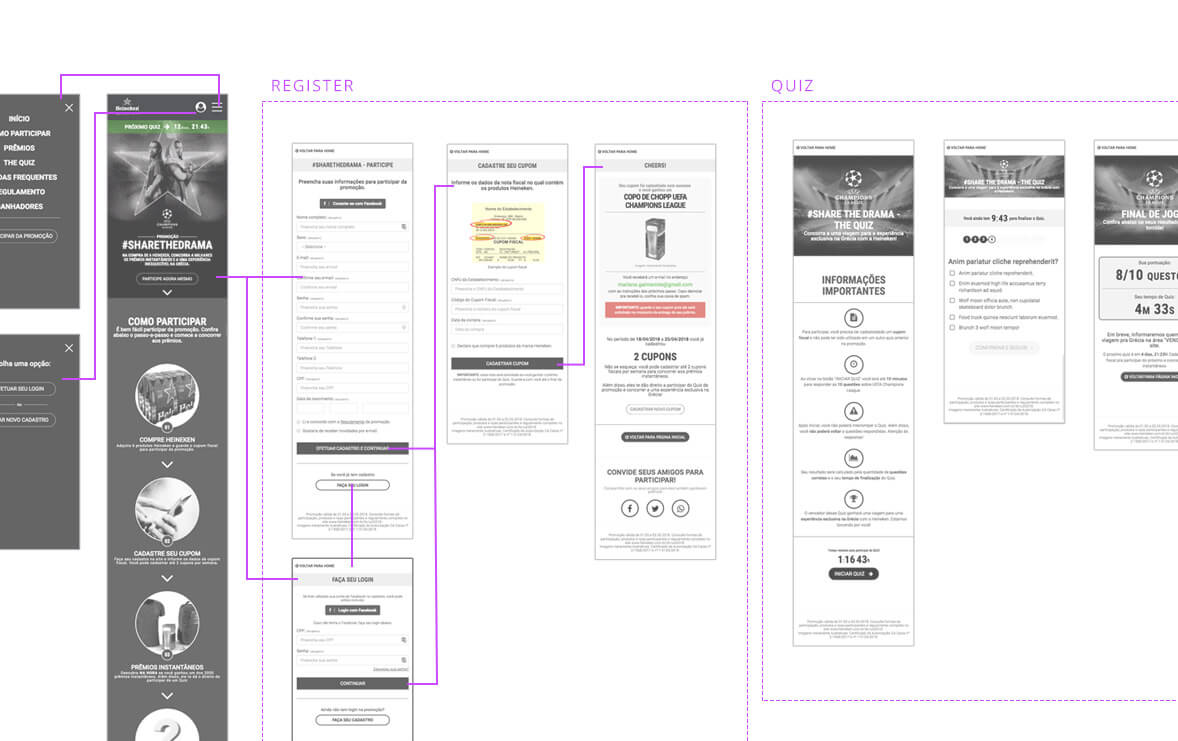
A part of the flow of the solution. You can take a look at the responsive prototype using the link bellow: Responsive Prototype (HTML/CSS/JS)